Onze launchpad website haalt haar KPI niet! Growth Driven Design
door: Driek Geurtsen
door: Driek Geurtsen
 https://www.one4marketing.nl/blog/wat-we-leerden-van-onze-launchpad-website-blog-2-gdd
Onze launchpad website haalt haar KPI niet! Growth Driven Design
https://www.one4marketing.nl/blog/wat-we-leerden-van-onze-launchpad-website-blog-2-gdd
Onze launchpad website haalt haar KPI niet! Growth Driven Design

Na de launch van je website is het project niet af. Dan begint het leukste deel: je gaat leren! Door te kijken hoe bezoekers jouw website gebruiken, leer je hoe het beter kan. Wij ontdekten dat we onze launchpad-website haar KPI niet haalde...
Sinds de launch van onze eigen site, zijn we nu aan het leren. Door nu kijken en leren van gebruikersdata kan de website nog scherper toegesneden worden op de groeidoelstelling of KPI. Dat past precies het doel van One4marketing: bedrijven laten groeien.
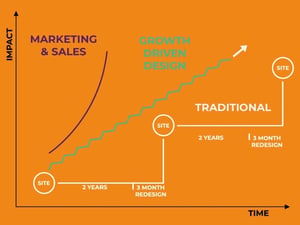
Deze aanpak van website-ontwikkeling noemen we Growth Driven Design of GDD. Growth Driven Design is een Agile-methode, maar dan met de focus op groei. In de loop van de tijd stappen steeds meer bureau's voor webdevelopment over op een vorm van Agile werken.
Wil je weten waarom Growth Driven Design beter is dan traditioneel webdevelopment? Lees dan ons blog over 6 redenen om een nieuwe website te ontwikkelen.
Bij GDD bouwen de developers eerst een launchpad-website. Want zodra de strategie duidelijk is wordt de eerste versie van de nieuwe website gebouwd, de Launch Pad. De Launch Pad is sneller live dan een traditioneel gebouwde website. Om de eerste versie te maken worden er prioriteiten gesteld, zoals het focussen op de bezoekers, de doelen of onderdelen van de website die het meeste impact maken. Zo bouwden we voor One4marketing wel een website met blogs, workflows en een chat, maar nog niet de interactieve prijsmodule waar we enthousiast over zijn. Bewust!
Waarom? Omdat we eerst willen weten hoe de launchpad-website functioneert, nog voor we al ons geld en laatste resources opmaken. Kloppen de aannames die onder onze website liggen? In mijn vorige blog noemde ik deze leerfase het goud van de Growth Driven Design-methode. Dit lijkt misschien een overbodige tussenstap. Maar dit is juist de cruciale fase waardoor GDD gegarandeerd een beter resultaat oplevert. Deze tussentijdse evaluaties en leermomenten zorgen dat het websitetraject niet wegdrijft bij wat je als bedrijf wilt bereiken. Dat werkt als volgt.
 Elke website heeft een KPI of doelstelling. Onze site moet elke maand een X-aantal leads opleveren. Na de launch van de site hebben we hem eerst een tijdje laten draaien, zodat we zien hoe bezoekers reageren op de nieuwe site. Intussen doen we wel wat bugfixes, zodat de website net wat beter oogt. Ook met SEO-verbeteringen zorgen we dat de website optimaal blijft presteren in google. Helaas blijkt uit de eerste cijfers dat we onze KPI nog niet halen. Hoe komt dat? Na een analyse zagen we dat de conversieratio’s te laag zijn. Dus wel genoeg bezoekers, maar te weinig van hen kiezen ervoor om een van onze e-books te downloaden. Dat betekent werk aan de winkel!
Elke website heeft een KPI of doelstelling. Onze site moet elke maand een X-aantal leads opleveren. Na de launch van de site hebben we hem eerst een tijdje laten draaien, zodat we zien hoe bezoekers reageren op de nieuwe site. Intussen doen we wel wat bugfixes, zodat de website net wat beter oogt. Ook met SEO-verbeteringen zorgen we dat de website optimaal blijft presteren in google. Helaas blijkt uit de eerste cijfers dat we onze KPI nog niet halen. Hoe komt dat? Na een analyse zagen we dat de conversieratio’s te laag zijn. Dus wel genoeg bezoekers, maar te weinig van hen kiezen ervoor om een van onze e-books te downloaden. Dat betekent werk aan de winkel!
Omdat er slechts een launchpad-website gebouwd is, is er nog geld en tijd voor verbeteringen. Hadden we gewoon doorgebouwd aan een mooie prachtige prijsmodule, dan hadden we niet ontdekt dat de site nog niet voldeed aan de doelstelling. Deze manier van werken zorgt ervoor dat je scherp stuurt op het behalen van het doel. Dat is onze eerste prioriteit: het halen van de KPI. We gaan dus zorgen dat de conversieratio omhoog gaat, zodat de website genoeg leads gaat aanleveren aan onze salesafdeling.
Goed, wat moet je dan verbeteren om het doel te behalen?
Hierbij gaan we 3 stappen hanteren:
1. Kijken naar de technische SEO
2. Kijken naar analytics en heatmaps,
3. Brainstormen

Hoe goed wordt de launchpadwebsite getoond in de zoekresultaten? Van elke pagina betrekt HubSpot via zoekwoorden de bezoeker. Voor de belangrijkste pagina’s maak je een lijst met zoekwoorden. Op deze manier ontdekten we een paar zoekwoorden waarop we nog beter willen scoren, oftewel waar we een hogere plek willen in de zoekresultaten. Daarnaast zagen we een verrassende zoekwoord: een term die we zelf niet in de peiling hadden, maar via die term kwam er tal van mensen naar onze website toe.
Ook trekken we onze site door SEO-tools als Google Pagespeed en Semrush heen. Die geven technische punten aan hoe je de prestaties van de website kan verbeteren. De snelheid kon bij ons omhoog en de html-tags moesten goed staan. Deze punten werden dan ook snel aan de backlog toegevoegd.
Als tweede is het een must om naar de analytics te kijken: waar zitten jullie bezoekers en wat doen ze daar? Door uitgebreid te meten, is te bepalen waar bezoekers afhaken. Dat zijn de plekken of touchpoints waar verbeteringen doorgevoerd moeten worden. Bijvoorbeeld: mensen lezen je blog nauwelijks. Ze komen binnen maar vertrekken ook binnen een halve minuut, zo blijkt dan uit de analytics. Waarschijnlijk is er wat mis met de tekst. De inleiding prikkelt niet of de kop past niet goed bij de inhoud. Ze lezen het wel, ze klikken op de button om naar de landingspagina te gaan, maar ze vragen het e-book niet aan. Dan moet de landingspagina verbeterd worden.
Wij hebben drie meet-tools aan staan: HubSpot, Google Analytics en Lucky Orange. HubSpot laat heel gemakkelijk zien hoe pagina’s converteren. Per landingspagina is er een rapport met gegevens. We zien precies wie een e-book aanvraagt en via welke button of call to action dat gebeurt. Van elke button of call to action zien we hoe de clickratio is en waar de bezoekers vandaan komen. Superhandig. Dit kan ook via Google Analytics, maar het is veel meer werk om dat in te stellen. Google Analytics is wel weer handig voor bepaalde cross-analyses om verschillende periodes te vergelijken.
Overigens houden we maandelijkse cijferrapportages bij om onze site te monitoren. Maandelijks kijken we hoeveel bezoekers er zijn, hoelang ze blijven en wat de bounce rate doet.
Naast HubSpot Reports gebruiken we Lucky Orange om de gangen van onze websitebezoekers nog dieper te doorgronden. Op de heatmap zien we waar de mensen met hun muis zitten. Dat leverde ons belangrijke nieuwe inzichten op. Bijvoorbeeld: op onze site hadden we prominent drie redenen waarom het goed is om met One4marketing in zee te gaan. In de heatmap zien we dat veel mensen daarover heen scrolden en klikten. Het is altijd een beetje pijnlijk om te zeggen, maar: dit hadden wij niet van tevoren bedacht. Dit concrete verbeterpunt kwam als userstory op onze backlog en had zo'n hoge prioriteit dat we hem direct doorvoerden.
Als derde heeft het hele team in een brainstorm verbeterpunten benoemd. Ook de mensen die niet betrokken waren bij de bouw van de site. Waarom halen we mensen van hun werk om nu mee te denken? Sommige verbeterpunten kan je niet uit cijfers halen. Bijvoorbeeld wat men mist aan je site. Dat zullen analytics nooit aanwijzen. Daarnaast: de input van andere collega's is vaak nuttig en verrassend. Zij hebben niet, zoals jij, al twintigduizend keer naar de voorpagina gekeken. Dus benoemen ze zaken die ook onze websitebezoekers opvallen.
In een korte brainstormsessie van dertig minuten schreven collega’s hun tips op post-its. Naderhand werden hun tips gelezen en er zaten echt een paar eye-openers bij. Natuurlijk moet je wel het kaf van het koren scheiden: bij een enkel idee is al besloten dat we dat nooit gaan doen. Ook waren er wat ideeën die al op onze lijst stonden. Toch is het een signaal dat er vraag naar is. Met alle input werd onze backlog enorm aangevuld tot een lange lijst van verbeterideeën en wensen.
Prachtig zo’n lijst met verbeterpunten, uit de brainstorm, van de analytics en de SEO-punten. Maar hoe bepaal je nu wat je als eerste gaat doen? Het komt aan op prioriteren aan de hand van onze doelstelling. Dat doen we met de strategiegroep voor de website. Daarin zitten de CEO, de marketing manager, de sales manager en de projectleider zodat we de grote lijnen kunnen uitzetten.
Prioriteren gaat uit van de 80/20 regel. Welke 20 procent van de ideeën kan ons 80 procent dichter bij het doel brengen? Per user story wordt aangegeven of dit item helpt om de KPI te gaan halen. We hadden de prijsmodule op de planning staan, maar nu blijkt dat we ons doel niet gaan halen, moeten we opnieuw kijken of dat wel de belangrijkste verbetering is die we gaan doen. Waarschijnlijk gaan leads met een prijsmodule wel vaker tot aankoop over. Maar volgens de inbound theorie moeten je leads dan in de decision fase zitten. Dat is de laatste fase van de buyer's journey. Als je website bezoekers niet converteren tot lead omdat je landingspagina niet goed is, komen ze niet in de decision fase. Dan is het dus succesvoller om eerst de landingspagina’s te optimaliseren en pas later de prijsmodule te bouwen.
Dit tussentijds verder analyseren én het prioriteren om te zorgen dat je je doel haalt, is het goud van Growth Driven Design. Toen we via de launchpad-website zagen wat onze bezoekers deden, konden we daarop sturen. En zo naderden we onze doelstelling. Zonder dat er geld bij moest.
Nu we bepaald hadden welke userstories ons hielpen om ons doel dichterbij te halen, konden we ze verder uitwerken. Daarna ging het developmentteam bouwen in een sprintcycle.
Wil je meer weten over werken via de Growth Driven Design-methode?
Jij bent klaar om te groeien met je organisatie. Om van je website een lean, mean, leadmachine te..
Wat is HubSpot CMS? Als marketeer, webbouwer of content-specialist ben je ongetwijfeld bekend met..
Vaak wordt er gedacht dat de website klaar is als deze eenmaal live staat. Maar is dit wel zo? Door..